Ivory — Multipurpose Gutenberg Theme for Business and Marketing + RTL
Ivory WordPress Template Documentation & User Guide
Introduction
Thanks for purchasing the Ivory WordPress template by Hesam Bayat. This documentation will give you an overview of the template's main features and how they can be customized to suit your requirements. This guide assumes basic knowledge of WordPress.
We have endeavored to make this documentation as comprehensive as possible but understand that at times, you may need to contact us for additional support. You can reach out for this support by opening a ticket at our dedicated forum on Ticksy. You will need your purchase code in order to signup, you can find this here.
Quick links
Using a theme
Ivory is a WordPress theme, this means that all domains and hosting should be organized by you.
F.A.Q
What do I need to upload to my server?
You'll need to upload the “ivory” folder in the structure that appears in the Installation section of this document. That is, the Ivory theme should reside in the wp-content/themes directory, and all other files should reside inside their associated folder.
I uploaded the theme, but I get this error:
“The package could not be installed. The theme is missing the style.css stylesheet.”
This is usually a result of the theme folder not being uploaded correctly. Ensure the downloaded package from ThemeForest, has unzipped and you upload only the theme-installable.zip.
Where should I add my CSS style changes?
Ensure that you only make style changes inside the child theme style file. This will make it much easier to update the template later - you'll only need to preserve your custom-style file.
I switched the color palette but it keeps loading the previous one?
Each page can override the global color palette. Navigate to the edit page, select Document from the Settings panel and ensure the page's "Override Color Palette" dropdown is selected default or your desire color schema name.

Terminology
For you to get the most out of reading this document, we'll introduce some of the terminology used throughout so you'll be able to follow exactly what is meant.
Conventions Used in this documentation
Block
Blocks are the fundamental element of the Gutenberg editor. They are the primary way in which plugins and themes can register their own functionality and extend the capabilities of the editor.
<tag> or element
A tag is required to define each part (or element) that makes up the page as a whole.
<div> is the tag used to define a page division, the fundamental building block of HTML. May also be referred to simply as a div element.
<div class="container"> ... </div>
<a> is the tag used to define a link, otherwise known as an anchor. May be referred to simply as an element.
<a href="https://hesambayat.com">Hesam Bayat</a>
<i> is the tag used to define an icon. Maybe simply referred to as i element.
<i class="icon i-airplay"></i>
.class
A reference to any element with the specified class, or a reference to a class that may be used to modify another element.
"Icons use the .icon class" means an i element that has class .icon will render as an icon.
<i class="icon i-airplay"></i>
Installation
You'll need to unzip the downloaded package from ThemeForest. Then only upload and install the theme-installable.zip file.
Note: One of the most common reasons people have issues is because they try uploading the full zip that includes demo content, theme, documentation… etc which displays the “The package could not be installed. The theme is missing the style.css stylesheet.” error.
Ensure that you only upload the theme files.
Install theme with WordPress
Install the theme by following these 3 steps:
- Log into your WordPress website and go to Appearance > Themes and click Add New.
- Click Upload Theme and choose the theme-installable.zip file and click Install Now.
- Click on activate when the theme is installed successfully.
Note: If you get an upload file maximum size limit error. You'll need to install the theme via FTP or contact your hosting provider to increase the limit.
Install theme with FTP client
- Connect to your server through FTP, by using an FTP client like FileZilla.
- Find the WordPress installation folder.
- Browse to the /wp-content/themes/ folder.
- Upload the theme files there. Note: Theme should already be extracted from the zip file before uploading.
- Go to Appearance > Themes and activate the Ivory theme.
See also: Adding new themes — WordPress.org
Install plugins
After activating the theme a notification will pop up at the top of the admin pages that says the theme requires the following plugins:
Required plugins:
- Ivory Framework a bundled plugin that provides options for social media “share buttons”, custom page layouts, optional subtitle, and more.
- Envato Market a FREE plugin that helps you receive updates to your premium Themes & Plugins purchased through Envato Market (ThemeForest & CodeCanyon).
- Gutenberg a FREE and take on a new editor for WordPress.
Recommended plugins:
- Contact Form 7 a FREE plugin that can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
- WordPress Importer a FREE plugin that will import Posts, pages, custom fields, categories, tags and etc. from a WordPress export file.
- Widget Importer a FREE plugin that is useful for moving widgets from one WordPress site to another.
- Customizer Importer a FREE plugin that allows you to export or import your WordPress customizer settings from directly within the customizer interface!
By clicking on 'Begin installing plugins', you'll be redirected to a page where you can bulk install all the plugins at once. This message will also pop up anytime an update for a plugin is needed.
Import demo
Installing demos with one click is fairly simple. However, from time to time the process can fail; Due to many variables that come into play. For that reason, Ivory offers a native WordPress import demo data process that gives you control over your content.
This guide assumes you already installed recommended plugins:
Import content
- Login to your admin dashboard panel, go to Tools > Import.
- Find WordPress at the very bottom of the list and click on Run Importer.
- Choose content.xml file from /demo/ folder in the ThemeForest package.
- Hit Upload file and import button.
- Check "Download and import file attachments" from Import Attachments. Note: You may want to reassign the author of the imported item to an existing user of this site by assign posts to an existing user from the drop-down menu.
- Submit & have fun!
Import widgets
- Go to Tools > Widget Importer & Exporter.
- Choose widgets.wie file from /demo/ folder in the themeforest package.
- Hit the Import Widgets button.
Import customizer
- Go to Appearance > Customize > Export/Import.
- Choose customizer.dat file from /demo/ folder in the ThemeForest package.
- Hit the Import button.
Final touch
After you import the data, lunch site customizer.
- Go to Appearance > Customize > Menus > View All Locations. Set the Top Menu and Social Links Menu menus.
- Go to Appearance > Customize > Widgets. On each navigation menu widget, select the relevant menu to the title.
- Go to Appearance > Customize > Homepage Settings. From the drop-down menus select your home and blog pages.
Site identity
Settings of this group are responsible for managing site identity features. This is the initial place where you upload your logo. Simply go to Appearance > Customize > Site Identity.
Logo
Use the select logo button to add your site's logo image. The suggested image dimensions are 232 by 114 pixels.
Site Title
Site title identities your site name and appears on search engine results, this field will be prefixed onto the site title tag and site's logo alt attribute.
Tagline
Tagline describes your site activity and appears on search engine results, this field will be suffixed onto the site title on the home page.
Site Icon (favicon)
Site Icons are what you see in browser tabs and bookmark bars. Site Icons should be square and at least 512 by 512 pixels.
Colors
Ivory color palettes are designed and developed to serve your ideas and purposes, they bring an eye-catching and nice contrast to your website. You can select one from many existing ready-to-use color palettes or you can create your very own custom color palette. To do so, simply go to Appearance > Customize > Colors.
Class Modifiers
- .background-color--primary & .color--primary
- .background-color--secondary & .color--secondary
- .background-color--tertiary & .color--tertiary
- .background-color--body & .color--body
- .background-color--body-alt & .color--body-alt
- .background-color--body-lighten & .color--body-lighten
Markup usage
<!-- Template’s primary color -->
<p class="color--primary">...</p>
<!-- Template’s primary background color -->
<div class="background-color--primary">...</div>
Typography
Font sizes and styles were developed to balance content density and reading comfort under typical usage conditions. To select your desire font family and its weight from all Google fonts, simply go to Appearance > Customize > Typography.
Body fonts
This font is used as your site's main font in all pages and posts. It is better to select a san-serif font that is matched better with the overall look of the theme's design.
Headline fonts
This font is used as your site's headlines on all pages and posts. For making a better contrast you might select heavier font weights like Bold or Black.
Class Modifiers
- .sub-head
- .sub-head-2
- .text-body
- .text-body-2
- .text-body-3
Markup usage
<!-- Template’s subheading -->
<span class="sub-head">...</span>
<!-- Template’s third body font -->
<p class="text-body-3">...</p>
Menu bars
Site menu bars are where visitors find links to the important pages on your website. Having the right site menu bar design is critical – it affects traffic, conversions, and user-friendliness. Simply go to Appearance > Menus.
Top menu

Everything important on your website is connected to the site menu bar. It appears on the top of pages and supports 3 levels of sub-menus. To creating top navigation, go to Appearance > Menus > Create New Menu, Enter menu name, and check “Primary” from “Menu Locations”. Hit “Next” and add items.
How to set up a submenu with images? When editing the main navigation in the WordPress menu editor, click the item you'd like to open up a featured image drop-down menu and check “With Images”, as you can see in this screenshot:

News menu

The News menu contains links that let users have quick access to blog & categories pages. To creating navigation, go to Appearance > Menus > Create New Menu, Enter menu name, and check “Blog & Category” from “Menu Locations”. Hit “Next” and add links to the blog page and categories pages.
Footer menu

Add useful links to the footer where they always accessible by users. To do so, go to Appearance > Menus > Create New Menu, Enter menu name, and check “Footer” from “Menu Locations”. Hit “Next” and add items.
Widget areas
You have a list of widgets you can choose from when it comes to making the pulled-in sidebar or footer widget area functional.
Side widget area

To adding widgets go to Customize > Widget > Side Widgets and add widgets that are suitable for the pulled-in side widget area.
Footer widget area

To adding widgets go to Customize > Widget > Footer Widgets and add widgets that are suitable for the site footer.
Example of adding useful links into the footer:
- Go to Customize > Widgets > Footer Widgets > Add widgets > choose Navigation Menu from list of all widgets.
- Add a title for the widget but make sure to choose a menu from the select menu and then publish your changes.
Widget — Mailchimp

Ivory offers the use of Mailchimp as a marketing email service. While Mailchimp API requires an account in order to create an email listing please make sure you have already created a Mailchimp account.
Add widget
Go to Appearance > widgets and add Ivory — Mailchimp to the Footer Widgets area.
Create a new list
Follow Mailchimp's instructions here on how to create a new list. When you have your list ready, proceed to the next section to learn how to set up your subscribe form.
General forms
After you have created a list, Make sure you are on the list page that you just created, by clicking on lists from the main navigation then choosing your list.
- Click on “Signup forms”
- Go to “General forms”
- You should be able to see the form now
- Choose “Field settings”
- Click on “First Name” and make it a “Required field”
- Click on “Last Name” and remove it from the form
Embedded forms
Now you are ready to fetch your form information and insert them into your website’s subscribe form.
- Click on “Signup forms” again
- Go to “Embedded forms”
- Find embed code under “Copy/paste onto your site” but do NOT paste them into your website, as you ONLY need to grab form action and a field named as a hashed key.
<!-- Form action URL -->
<form action="//pixudio.us15.list-manage.com/subscribe/post?u=4f175e7a78cd5c1fce7ef555a&id=8f06b51a52" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div class="sr-only" aria-hidden="true">
<!-- Hashed key -->
<input type="text" name="b_4f175e7a78cd5c1fce7ef555a_8f06b51a52" tabindex="-1" value="">
</div>
...
</form>
Inserting your form keys
- Insert the form action URL into Enter form action URL… field.
- Insert the form hashed key into Enter form hashed key… field.

Widget — Social Links

Social media is an extremely valuable tool for promoting your marketing content. For that reason, Ivory offers a simple setup widget that you can include your social media links directly to your site.
Add widget
Go to Appearance > widgets and add Ivory — Social Links to the Footer Widgets area.
Add new links
Click on the “Add a new link” button and enter the link to your social.

Select an icon
If you already know your icon class name or you want to display an icon that is not available in the Ivory icon package, you might enter the icon class name manually otherwise simply click on the “icon” field and select an icon from the popup.
![]()
Footer — settings
Note: To add new widgets to the footer follow up with Footer widget area and to add footer navigation follow up with Footer menu.
Hide widget area
Regardless of having widgets in the footer widget area, you can hide them anytime by check the “Hide Widget Area” from Customize > Footer.
Widget area columns
To select footer widget area columns find the “Columns” option in Customize > Footer.

Image distortion effect
To turn on/off the image distortion effect on the site, navigate to Appearance > Customize > Image Distortion and check the Turn Off Image Distortion Effect for deactivating the effect and keep it unchecked to let the effect will be applied.
Cookies notice
The General Data Protection Regulation (GDPR) is a European Union (EU) law taking effect on May 25, 2018. The goal of GDPR is to give EU citizens control over their personal data and change the data privacy approach of organizations across the world.
For that reason, Ivory offers an easy setup popup that improves your user awareness about the site cookies, among the form's acceptance checkboxes.
Disclaimer: Cookie notice and acceptance checkboxes are a couple of items on GDPR compliance checklist. To ensure that your site is fully GDPR compliance, you should look up GDPR requirements guides or better consult a lawyer.
Enable modal
Go to Appearance > Customize > Cookies Notice and check “Display cookies notice”.
Note: The cookie notice modal will only pop up if a user is not logged in or did not dismiss the pop-up within cookie expiry.
Set modal expiry
Go to Appearance > Customize > Cookies Notice, enter a number of days in the “Cookies notice expiry day(s)” field. e.g. 7 for one week.
Modify modal content
Add a copy of ivory/template-parts/cookies-notice/popup.php file into child theme ivory-child/template-parts/cookies-notice/popup.php and start to modify the child theme popup.php file.
Note: As you are editing a PHP file, ensure you have the right access and permissions to your server files and can undo the changes in case anything goes wrong, also make sure you already activated the debugging mode.
Modal is not showing?
- Ensure “Appearance > Customize > Cookies Notice > Display cookies notice” is checked.
- Ensure you browse the site on incognito mode.
- Ensure you are logged out from the WordPress admin dashboard.
- Ensure you have cleared the browser cookies.
Tracking codes
Simply go to Appearance > Customize > Tracking Codes and add your tracking codes such as <script>, <iframe> and etc; to the Custom Codes field. You might add multiple tracking codes once and they would print in the bottom of your document as they are, for that reason make sure your tracking codes are valid and reliable.
Additional CSS
Add your own CSS code to style.css file inside the child theme. This will make it much easier to update the template later - you'll only need to preserve your custom-style file.
You also can add your custom CSS code to the "Additional CSS" setting at the site customizer, to do so, simply go to Appearance > Customize > Additional CSS.
Gutenberg blocks
Ivory offers +40 modern blocks among all of Gutenberg blocks that let you write rich posts and create beautiful and eye-catching layouts.
Have a quick glance at how blocks work.
Here are some of Ivory's blocks we hope you could enjoy.
- Accordion demo video tutorial
- Accordion — Background demo video tutorial
- Alerts demo
- Announcement video tutorial
- Banner — Form demo video tutorial
- Banner — Slider demo video tutorial
- Banner — Text Rotation demo video tutorial
- Call to Action demo video tutorial
- Call to Action — Metro demo video tutorial
- Carousel demo
- Columns demo
- Contact Form demo video tutorial
- Countdown demo video tutorial
- Heading demo
- Icon List demo
- Image Distortion Effect demo video tutorial
- Image Gallery demo
- Map demo
- Map — Info demo video tutorial
- Portfolio — Slider demo video tutorial
- Portfolio — Details (left/right) demo video tutorial
- Portfolio — Grid demo video tutorial
- Posts — Call to Action demo video tutorial
- Posts — Grid demo video tutorial
- Pricing demo video tutorial
- Progress — Horizontal demo
- Progress — Vertical demo video tutorial
- Services — Expanded demo video tutorial
- Services — Icon 2 Columns demo video tutorial
- Services — Icon 3 Columns demo video tutorial
- Services — Image 2 Columns demo
- Services — Image 3 Columns demo video tutorial
- Services — List 3 Columns demo video tutorial
- Services — Text 3 Columns demo video tutorial
- Sponsors (companies) demo video tutorial
- Statistics demo
- Tabs demo
- Team — 2 Columns demo video tutorial
- Team — 3 Columns demo
- Testimonials demo video tutorial
- Video Button demo video tutorial
Page
Creating a page
- To get started adding a new page to your site, in the Dashboard Navigation simply go to Pages > Add new. Note: The WordPress page editor looks nearly identical to the post editor, except for a few different boxes located on the right side of the screen.
- Add the title of the page, like "About". Note: If you have pretty permalink set up, the title of your page will also be the page URL slug.
- Next, add some blocks.
- When you're ready to publish, you can either publish immediately, save this or a draft, or schedule the page to be published later.
- The Page Attributes section applies a parent page and template to your new page. For the Parent section, you can arrange your pages into hierarchies. For example, you could create this new page with additional pages under it. There are no limits to how many levels you can nest pages.
- The Order box allows you to order your page numerically. Pages are usually ordered alphabetically, but you can choose your own order by entering a number in this field.
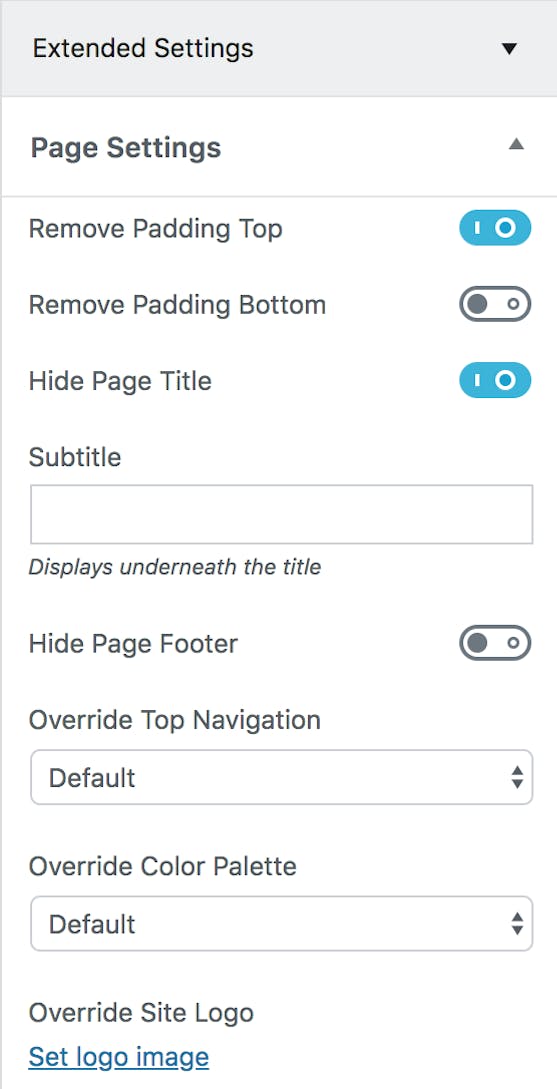
Extended settings — Page settings
- Remove Padding Top disables default page top padding, it's useful when you're creating a page with hidden page title & Banner block as the first layout block. Commonly use cases: Home & landing pages page.
- Remove Padding Bottom disables default page bottom padding, it's useful when you're creating a page that contains a block at the very last with background color, or images, like Call to action or Instagram block and you want to remove the extra gap between the block and the footer. Commonly use cases: Home & landing pages page.
- Hide Page Title hides page title and page subtitle (Whether it's added or not). Commonly use cases: Home & landing pages page.
- Subtitle is an extra page description, like a slogan that renders underneath the title.
- Hide Page Footer hides page footer, commonly used for landing pages.
- Override Top Navigation overrides the main navigation on the page. Leave it as default would display global top navigation, commonly used for landing pages.
- Override Color Palette overrides site color palette on the page. Leave it as default would render global colors, usually used for landing pages.
- Override Page Logo overrides the logo, set new logo if you'd like to have a different logo dedicated to the page, like "Product (Red)" logo. Otherwise, leave it empty would render the site logo, usually used for landing pages.

Creating a Static Front Page
- Create a front page
— Create a new page and title it "Home".
— Add blocks & content you would like to see within the content area of the static front page.
— Publish the page. - Create a blog page
— Create a new page and title your it "Blog", "News", "Articles", or an appropriate name.
— Do not add content. Leave it blank. Any content here will be ignored.
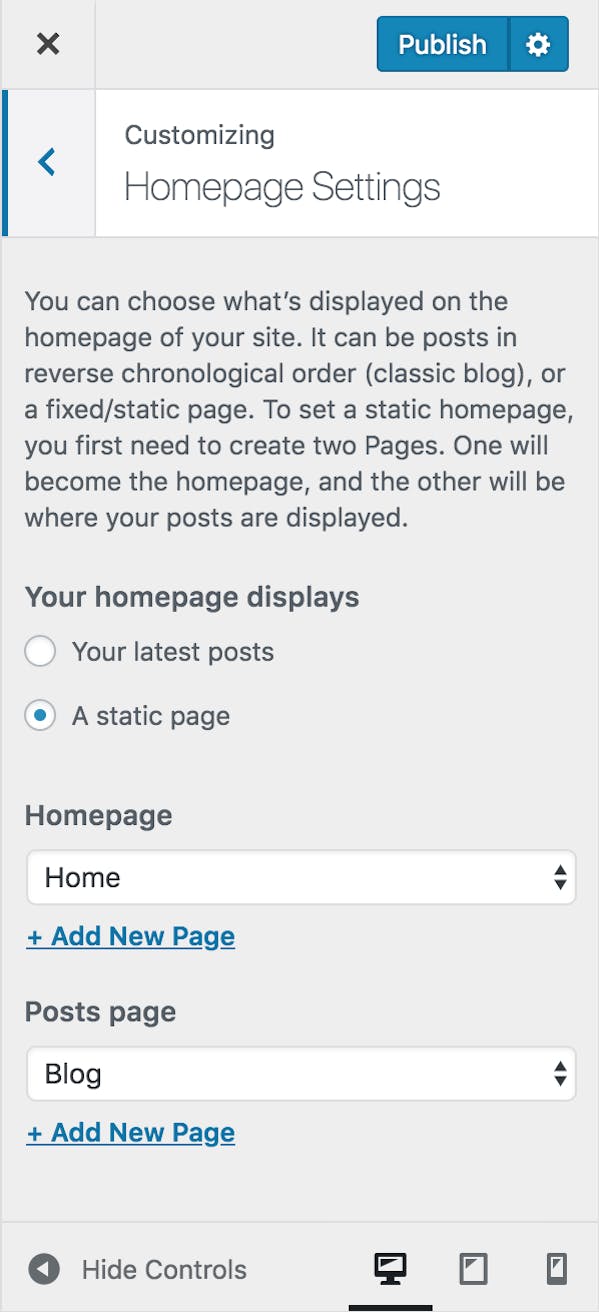
— Publish the page. - Go to Appearance > Customize > Homepage Settings
— In the drop-down menu for Homepage select "Home".
— In the drop-down menu for the Posts page select "Blog" or the name you created, or leave it blank if you will not feature posts on the site.
— Publish your homepage settings.

Post
Creating a post
- To get started adding a new post to your site, in the Dashboard Navigation simply go to Posts > Add new. Note: The WordPress post editor looks nearly identical to the page editor, except for a few different boxes located on the right side of the screen.
- Add the title of the post, like "My first post". Note: If you have a pretty permalink set up, the title of your post will also be the post URL slug.
- Next, add some content.
- As needed, select post format from dropdown.
Find post format drop-down under Status & Visibility > Post Format. Note: Gallery post format, will grab images from Gallery block attached into the content area and displays them in archive pages, such as blog instead if feature image in form of a carousel automatically. - As needed, select a category and add some tags.
- Set a featured image. Suggested feature image dimensions for standard post format is 660 by 440 pixels and for all other standard formats (video, audio, quote, …) is 660 by 1040 pixels.
- When you're ready to publish, you can either publish immediately, save this or a draft, or schedule the post to be published later.
Video popup
Video popup is an essential way to offering embedded YouTube and Vimeo videos to users, You can simply include it to any link, and lets users to decide what video they are attempt to watch.
Markup
A video popup can be attached to any <a> tag, simply by adding .video-popup class and link to a Youtube or Vimeo video.
<a class="video-popup" href="https://www.youtube.com/watch?v=kHJQ9gG26HQ">Watch video</a>
- See also: MediaBox
Buttons
Buttons are used in various places throughout the template to implore the user to continue exploring other parts of the site, or to call them to perform an action such as sign up, book now, become a member etc.
Markup
Buttons are housed in a basic <a> element.
<a class="btn" href="#">Sign up</a>
Class Modifiers
- .pattern Add site pattern to the button.
- .btn--active Add a solid background color to the button.
- .btn--transparent Remove the background color of the button, it’s useful when a button overlays on an image background or something similar.
- .btn--block Displays button as a block element.
Icons
Icons serve different purposes depending on where they are used - often they are used as decoration, to illustrate a particular service for example. In other cases, icons are used to help users navigate a site (a downward arrow denoting a drop-down menu for example).
Markup
Icons use the i.icon element and require another icon class name depending on which icon set is in use.
<i class="icon i-apple"></i>
- See also: Available icons
Lazyload
Lazyloads images or iframes load only when the users need them to display. In this way, the user won’t have to wait for all the elements on the page to be loaded and therefore, can start using the web page sooner. The user will be seeing only the images above the fold. The rest will come as soon as the user scrolls.
Markup
A lazyload element uses the class lazyload in conjunction with a data-src and/or data-srcset attribute. Optionally you can also add an src attribute with a low-quality image.
<img
class="lazyload lazyload--el"
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="
data-src="image.jpg"
data-srcset="image.jpg 1800w, image-1600x900.jpg 1600w, image-1280x720.jpg 1280w, image-768x432.jpg 768w"
width="1920"
height="1080"
alt="">
ls.unveilhooks
ls.unveilhooks plugin extends lazyLoad to background images, video posters, and scripts.
Background-Image:
For background images, use data-bg attribute:
<figure class="lazyload lazyload--el" data-bg="image.jpg"><figure>
Video’s poster:
For video tag use data-poster and preload="none":
<video class="lazyload lazyload--el" data-poster="image.jpg" preload="none">
<!-- sources -->
</video>
Scripts:
For scripts use data-script:
<div class="lazyload" data-script="module-name.js"></div>
Script modules using require:
For modules using require use data-require:
<div class="lazyload" data-require="module-name"></div>
- See also lazysizes
Change logs
Version 1.0.9
- Add embed map option onto map blocks
- Fix isChrome test
Version 1.0.8
- Add missing remove/moveup/movedown slide controllers buttons
- Fix icon picker not loading on active maintenance mode
- Update plugins
Version 1.0.7
- Add support for WordPress 5.0
Version 1.0.6
- Fix compatibility issues with Gutenberg 4.5.1
Version 1.0.5
- Fix vanished header when accordion background block added to the page
- Set `wp.pixudio.templateURL` value to parent theme
- Improve video popup URL regex
Version 1.0.4
- Change testimonials avatar size to "fullwidth" instead of "thumbnail"
- Fix "Portfolio Grid" category query
- Fix missing icon picker "add_thickbox" function
Version 1.0.3
- Replace MediaUpload parameter "type" with "allowedTypes"
Version 1.0.2
- Fix page overflow-x issue on Safari
- Fix "Portfolio — Grid", "Posts — Grid" and "Posts — CTA" blocks conflict with Gutenberg 4.0.0
Version 1.0.1
- Add an option to switch on/off image distortion effect
- Fix for failed Google fonts list call
Version 1.0.0
- Initial release